本記事の概要
Digilent社では、Zybo用のデモサンプル「Zybo HDMI Output Demo」が提供されている。
デモサンプルの内容は、ZynqのDDRに格納された画像信号を読み出し、VGA信号を送信するというもの。
本記事では、デモサンプルをVivadoで読み込み、ハードウェアデザインを作成した。以下の内容について詳述する
- デザインの構成:Xilinx社のIPを組み合わせて生成した「ビデオ生成部」と、Digilent社提供のサンプルIP「rgb2dvi(RGBからHDMI出力に変換)」「axi_dynclk(ダイナミッククロック・コントローラ)」
前回の記事では、「Vitis」での開発環境に慣れ親しむことを目的に、Vitis 2020.2で”Hello World”アプリケーション、”LED点滅”アプリケーションを作成しました。
Vitisでは画像処理アプリケーションを開発する上で有用なライブラリ(Vitis ビジョンライブラリ)が豊富に用意されています。
将来的には、このビジョンライブラリも試していきたいので、まずは前準備として、テスト画像をZynqからHDMIを通じて外部ディスプレイに出力できるようにしておきます。

ビジョンライブラリの効果を確認するうえで、画像の出力は必須ですからね。ただし、自前で全てのスクリプトを組むのは、工数がかかりすぎます。
そこで、既存のライブラリを活用していきましょう。
Zyboから外部ディスプレイへ出力するライブラリは、Digilentのデモサンプルで用意されています。デモサンプルをVitis 2020.2上で動作させてみましたので、今回の記事ではその方法を記載いたします。
- FPGAプログラミングの初学者
- FPGAの開発に興味のある学生
- Vitisを用いたアプリケーション開発は未経験のエンジニア

それでは、興味のある方はぜひ最後までご覧ください!
目標と工程
開発目標
本記事の目標は次の通りです:
統合ソフトウェア開発環境VitisとFPGA設計環境Vivadoを用いて
Zybo経由で外部ディスプレイに画像を出力するアプリケーションを作成する

開発工程
① DigilentのHPからHDMI出力デモのサンプルプログラムをダウンロード(本記事)
② デモサンプルからZynq SoC内部のハードウェア構成を定めるプロジェクトを読み込む(本記事)
③ デモサンプルからZynq SoCのARM CPUで動作する”HDMI出力”プログラムを読み込む
④ ①と②を実装し、動作確認
システムの構成
開発環境
- 開発用PC: Windows 10, 64bit
- Vivado Design Suite – HLx Edition – 2020.2
- Vitis コア開発キット – 2020.2
- 開発用基板: Zybo Zynq-7010評価ボード(Board Rev.4)
- Zynq XC7Z010-1CLG400C
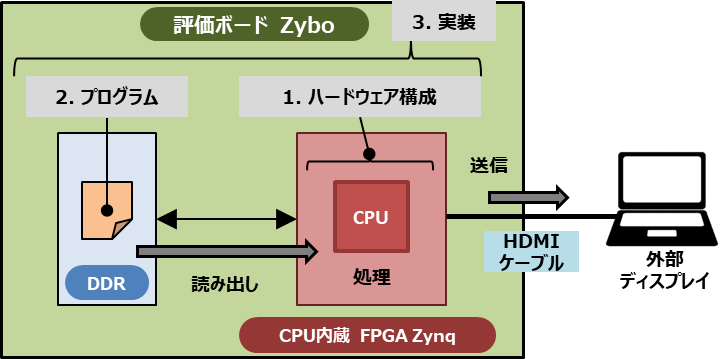
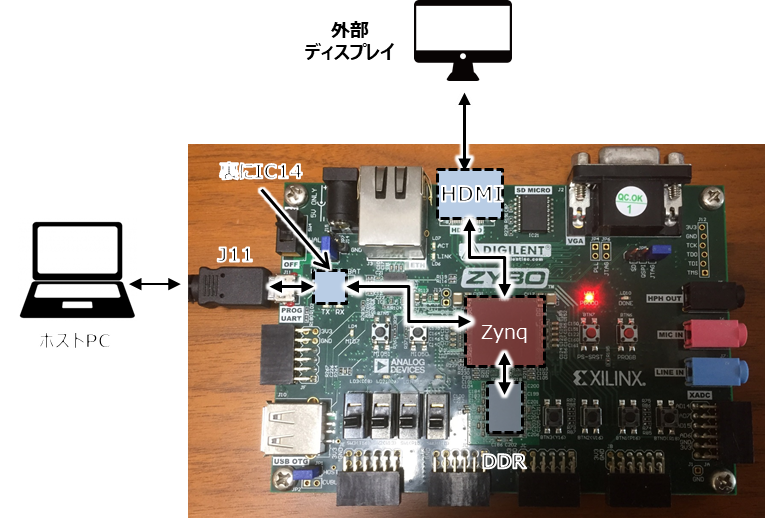
開発ボード Zybo Zynq-7010評価ボード

動作原理

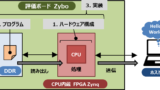
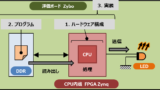
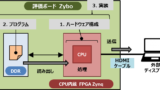
動作原理のポイントは以下の通りです。
LED点滅回路とシステム構成図自体は変わりません。ただし、プログラムやHDMI出力回路の構成が複雑になっています。
① DDRメモリから”HDMI出力”プログラムを読み込む
② CPUで処理
③ 外部ディスプレイにプログラムの出力結果を表示・確認

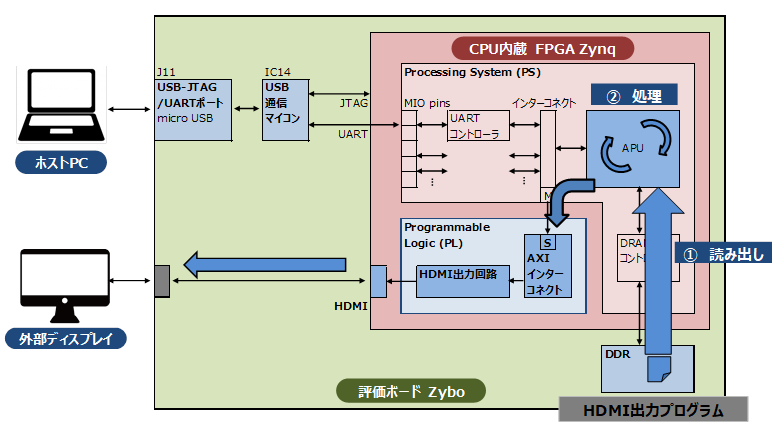
PS(Processing System)ではDDRから”HDMI出力プログラム”を読み出し、処理・実行し、その結果をHDMI出力回路を通じて外部ディスプレイに表示します。

DDRの内部に外部ディスプレイに表示するテストパターンが含まれています。
プロジェクトの作成
準備作業(HDMI出力デモサンプルのダウンロード)
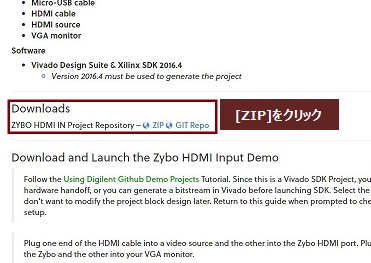
まずは、HDMI出力のデモサンプルをDigilentのHPからダウンロードしていきましょう。
上記HPを開くと、ページの真ん中にDownloadsという項目があります。
そこの[ZIP]もしくは[GIT Repo]から、HDMI出力デモのプログラムをダウンロードします。

ダウンロードが完了したら解凍し、適当なフォルダに格納しておきます。
ハードウェア設計(CPUと周辺回路の構成)の読み込み
Vivado 2020.2のプロジェクトの作成
前回、”Hello World”、”LED点滅回路”のアプリケーションを動作させるためにVivadoプロジェクト上でブロックダイアグラムを一から作成していきました。
しかし、今回はデモサンプル上で既にブロックデザインや制約ファイルが用意されているので、こちらを読み込んでいく作業となります。

作業自体はデモサンプルのプログラムを読み込むだけですが、
サンプルプログラムには知らなかったIPが多く含まれていました。各IPの機能や使い方を勉強していきましょう。
デモサンプルの読み込みには、Tclスクリプトというファイルを走らせることによって行います。
Vivadoでは、コマンドの入力にTcl (Tool Command Language)と呼ばれるスクリプト言語を用いています。
ブロックダイアグラムの作成や論理合成などの処理は、これまでGUI上でコマンドを選択して行っていますが、Tclスクリプトで記載されたコマンドをコンソール上に書き込むことによって動作させることも可能です。
今回、この一連のコマンドをまとめて一つのファイルにしたTclスクリプトを走らせることによって、デモサンプルの読み込みを行います。
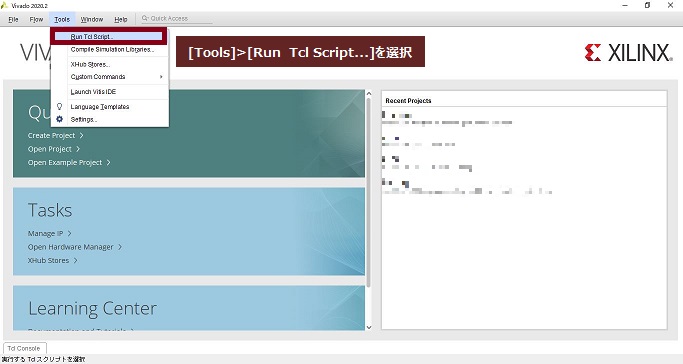
Vivadoを立ち上げたら、メニューバーから[Tools]>[Run Tcl Script…]を選択します。

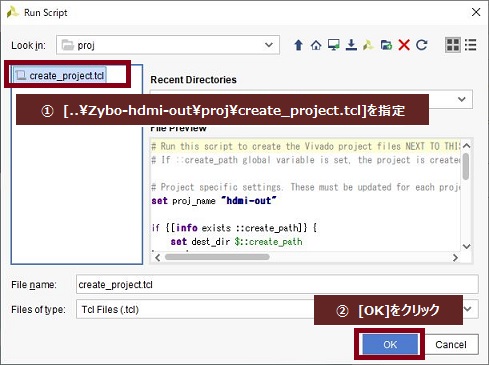
Tclファイルを選択するウィンドウが現れます。
先ほどダウンロードし解凍したデモサンプル[Zybo-hdmi-out]の中から、[proj]>[create_project.tcl]を選択し、[OK]をクリックします。

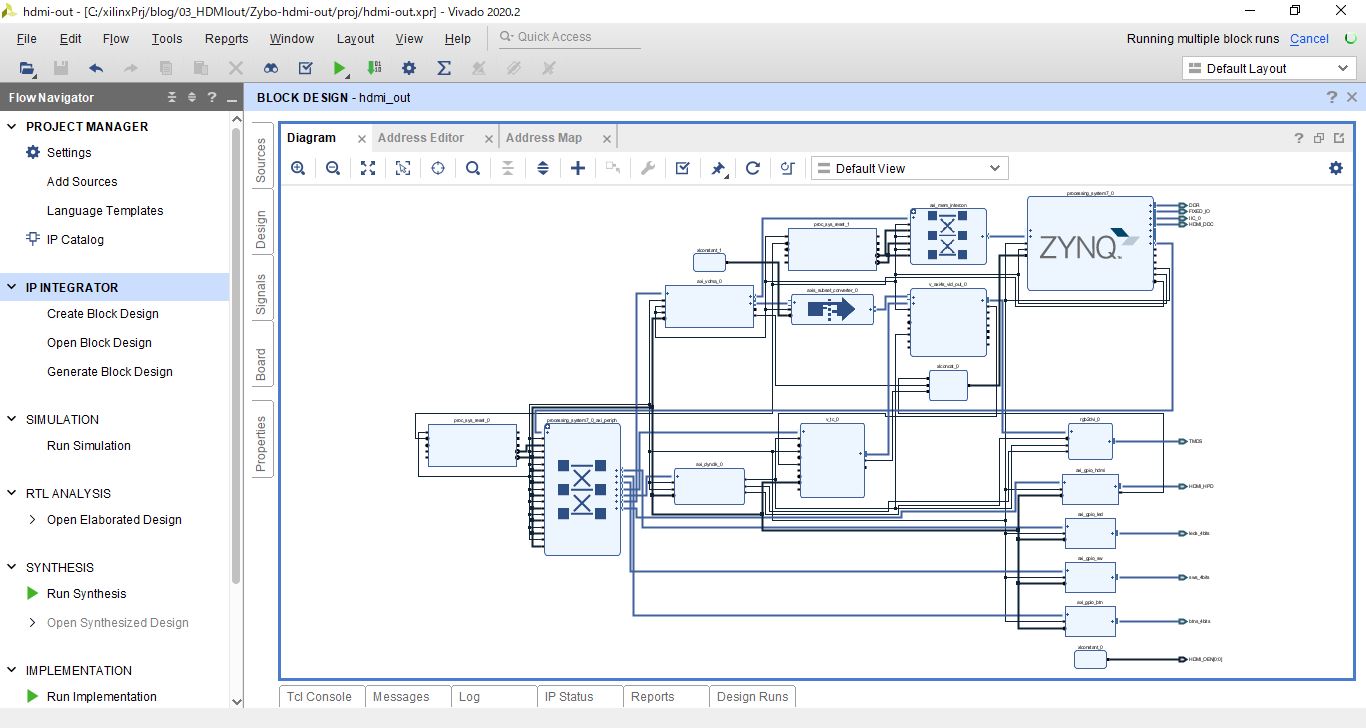
そうすると、読み込みが始まり、ブロックダイアグラムが自動で生成されます。
このとき、デモサンプルファイルに含まれる、Digilentが提供する有用なIP類も追加されます。
生成されたブロックダイアグラムには、多数のIPが配置され、配線も自動で繋がれています。
ただし、VivadoのバージョンがDigilent社の提供時と異なるため、IPのアップグレードが必要です。
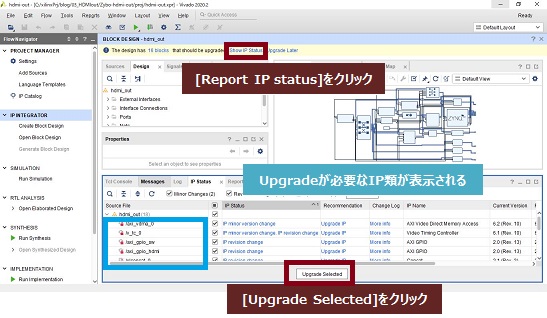
黄色で表示されたインフォメーションから[Report IP status]をクリックしましょう。そうすると、アップグレードが必要なIPがIP Status上に表示されます。
[Upgrade Selected]をクリックし、これらのIPをまとめてアップグレードしましょう。

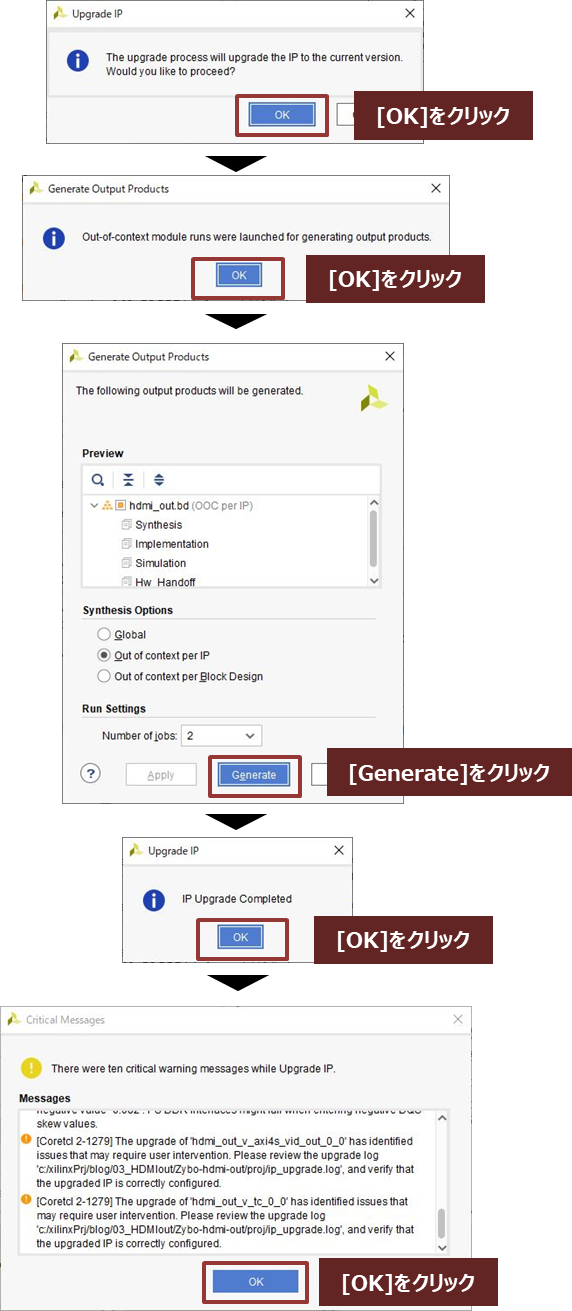
IPのアップグレードでは、いくつかウィンドウが表示されます。指示に従い、順に[OK]をクリックしていけば、アップグレードが完了します。

一連のアップグレードが完了すると、ブロックダイアグラムが完成します。


すごく複雑なブロックダイアグラムができましたね…(笑)
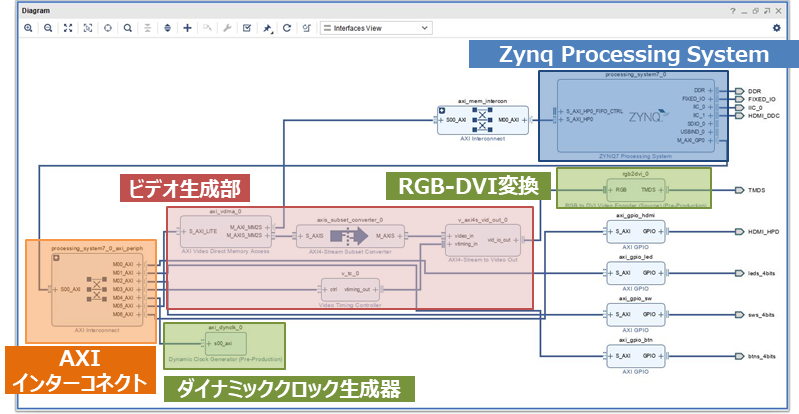
少し構成が複雑ですので、[Interfaces View]に切り替えて、IPの構成がわかりやすくなるようにしましょう。
※[Interfaces View]への切り替えるには、ブロックダイアグラムの右上の[Default View]をクリックし、[Interfaces View]に変更してください。
古いバージョンのVivadoでは実装されていなかったのでご注意ください。

各IPの説明
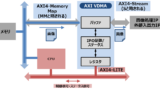
追加されているIPを、機能がわかりやすくなるように、3種類に分類しました。
① ダイナミッククロック生成器:axi_dynclk
② RGB-DVI変換:rgb2dvi
③ ビデオ生成部:AXI Video Direct Memory Access, AXI4-Stream Subset Converter, Video Timing Controller, AXI4-Stream to Video Out
Zynq Processing System (PS)から送られてきた制御信号が、AXIインターコネクトを介して各IPに送信されます。
上記の主要IPのうち、①axi_dynclkと②rgb2dviは、デモサンプルファイルに含まれていたDigilent提供のIPとなります。まずは、機能がわかりやすい、この2つのIPについて解説していきます。
Digilentが提供するIP
IP類は、デモサンプル[Zybo-hdmi-out]の[repo]>[vivado-library]>[ip]というサブフォルダに含まれています。
今回の、HDMI出力デモで使用するDigilent社提供のIPは以下の2種類となります。
- axi_dynclk : ダイナミッククロック・コントローラ。様々な解像度のビデオ出力に対応するため、クロック周波数を動的に変化させることが可能。
- rgb2dvi : 動画のRGB出力をHDMI(DVI)出力に変換する。
ダイナミッククロック・コントローラ axi_dynclkでは、各解像度のビデオ出力に対応するため、Zynq PSから動的にクロック周波数を変換しています。
後述するビデオ生成部から出力される、ビデオ出力はRGB出力になっています。HDMIに出力するためには、DVI形式に変換する必要があります。rgb2dviでは、この変換作業を行っています。
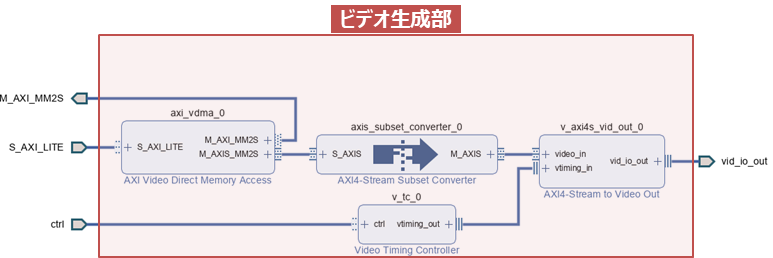
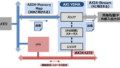
ビデオ生成部
ビデオ生成部全体では、「PS部で生成した画像信号を読み出し、それをRGB出力を行う上で適切なタイミングに乗せて出力させる」ということを行っています。

そのような処理を行うために、複数のIPを組み合わせて、処理を実行しているようです。
- AXI Video Direct Memory Access:データの読み出し。DDR3のSDRAMからデータを取ってきて、AXI4形式(設定では4byte)で出力させる。
- AXI4-Stream Subset Converter:データ幅の変換。4byte出力のAXI4を3byte出力(RGB各1byte)のAXI4に変換。
- Video Timing Controller:タイミング信号の生成。RGB出力のタイミングの同期信号を生成。
- AXI4-Stream to Video Out:RGB出力の生成。タイミングコントローラの信号に合わせて、入力されるAXI4-StreamのデータをRGB出力に変換。
AXI Video Direct Memory Accessの使い方については以下の記事をご覧ください。
ここで、AXI Video Direct Memory Accessで出力できるAXI4-streamの最小のbyte数は4byte(ビット数で32bit)ですが、RGB出力生成に必要なbyte数は3byteです。そこで、余分な1byteを消すために、AXI4-Stream Subset Converterでの変換を行っています。
制約ファイルの作成
HDMIへの出力信号がFPGAのどのピンから出力されるか、制約ファイル上で定義します。
デモサンプルファイル内にはすでに制約ファイル[ZYBO_Master.xdc]が含まれています。(格納先は[src]>>[constraints]です。)
また、Tclスクリプトを読み込んだときに、Vivadoのプロジェクト内にも制約ファイルは読み込まれています。
一部、ブロックデザイン上の端子では大文字になっているにもかかわらず、制約ファイル上では小文字になっていますので、修正が必要になりました。
おそらくTclの読み込みかIPのアップグレードの際にブロックダイアグラム側のポート名が大文字に変換されてしまったのではないかと推定しています。
例えば、制約ファイル上ではHDMI_DDCなどが小文字になっているので、大文字にしていきました。
#IO_L16N_T2_35
set_property PACKAGE_PIN G18 [get_ports HDMI_DDC_sda_io]
set_property IOSTANDARD LVCMOS33 [get_ports HDMI_DDC_sda_io]論理合成、配置配線、bitstreamファイルの作成、XSAファイルの作成
それでは、ブロックデザインの読み込みと制約ファイルの修正が完了したので、論理合成からXSAファイルの作成までを一気に行っていきます。
前回の記事と重複する内容になりますので、改めて確認したい方は[+]マークから詳細をご確認ください。
ブロックデザインからHDL記述への変換
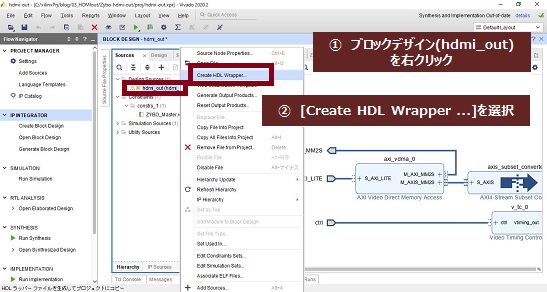
読み込んだブロックデザインをもとにHDL(ハードウェア言語)を作成します。
ブロックデザインのデザイン名[hdmi_out]を右クリックし、[Create HDL Wrapper …]を選択します。

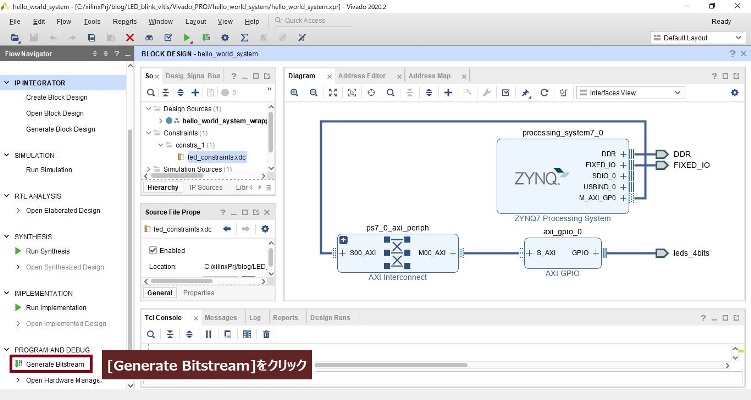
論理合成、配置配線、bitstreamファイルの作成
[Generate Bitstream]をクリックし、論理合成、配置配線、bitstreamファイルの作成までを行います。

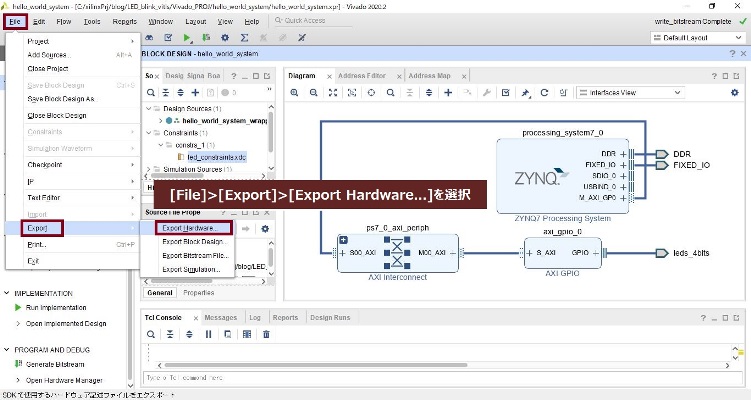
ハードウェアデザインのエクスポート(XSAファイルの作成)
[File]から[Export]>[Export Hardware…]を選択

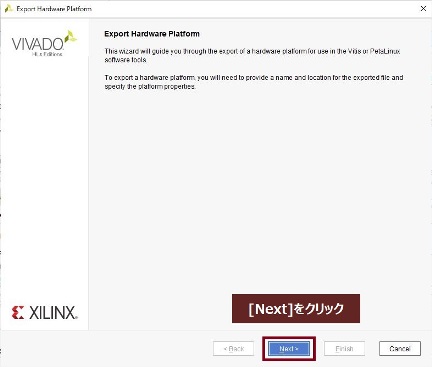
立ち上がった新しいウィンドウ上で、エクスポートの設定を確認していきます。
まず、[Next]をクリックします。

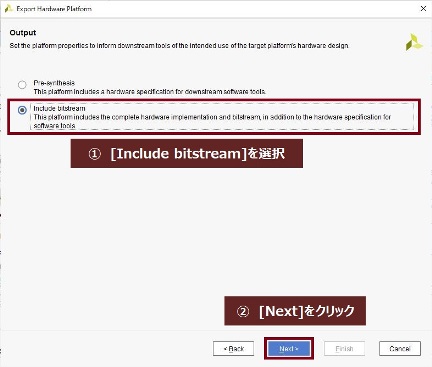
[Include bitstream]を選択し、[Next]をクリックします。

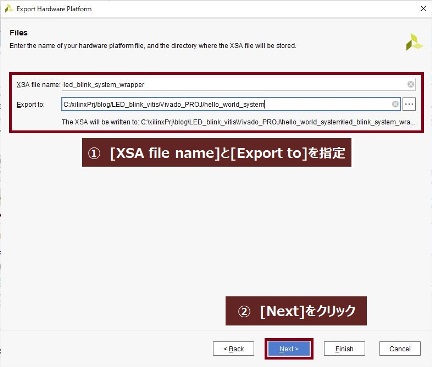
ファイル名とエクスポート先を指定し、[Next]をクリックします。

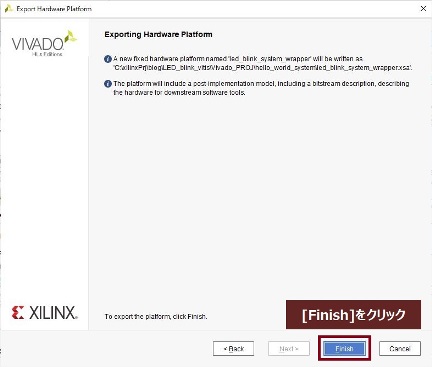
最後に、[Finish]をクリックして完了です。


お疲れさまです。次回、ソフトウェア側のプログラム設計を読み込んでいきます。
こちらも既存のプログラムの理解を中心に行っていきます。
次回は画像がHDMI形式で出力される様子を確認していきたいと思います。








コメント