本記事の概要
今回の目的はDigilent社提供の画像をHDMI形式で出力するデモサンプルを実行させてディスプレイに画像を表示すること。
デモサンプルのうち、必要なファイル一式をWorkspaceに動かし、HDMI出力を実行することが可能。
「Vitis」でのビジョンライブラリを試す前準備として、テスト画像をZynqからHDMIを通じて外部ディスプレイに出力することを目標にしています。
今回の記事では、”テスト画像をHDMI形式で出力”させるアプリケーションを紹介していきます。
前回の記事では、Digilent社が提供するHDMI出力デモのサンプルプログラムを読み込み、ハードウェアの設計を行いました。
前回同様に、Digilentのデモサンプルを参考にしつつ、デモサンプルをVitis 2020.2上で動作させてみましたので、今回の記事ではその方法を記載いたします。
- FPGAプログラミングの初学者
- FPGAの開発に興味のある学生
- Vitisを用いたアプリケーション開発は未経験のエンジニア

それでは、興味のある方はぜひ最後までご覧ください!
目標と工程
開発目標
本記事の目標は次の通りです:
統合ソフトウェア開発環境VitisとFPGA設計環境Vivadoを用いて
Zybo経由で外部ディスプレイに画像を出力するアプリケーションを作成する

開発工程
① DigilentのHPからHDMI出力デモのサンプルプログラムをダウンロード
② デモサンプルからZynq SoC内部のハードウェア構成を定めるプロジェクトを読み込む
③ デモサンプルからZynq SoCのARM CPUで動作する”HDMI出力”プログラムを読み込む(本記事)
④ ①と②を実装し、動作確認(本記事)
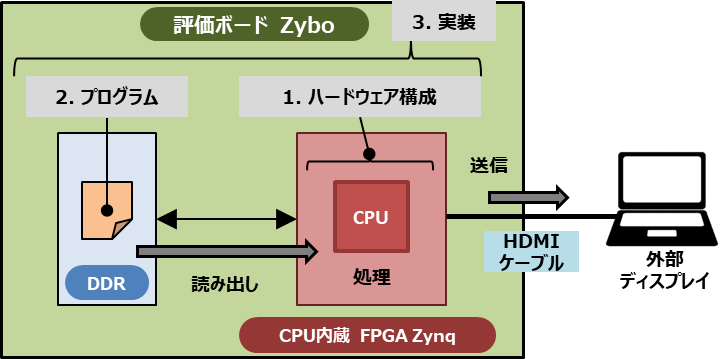
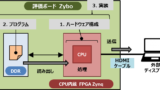
システムの構成
開発環境
- 開発用PC: Windows 10, 64bit
- Vivado Design Suite – HLx Edition – 2020.2
- Vitis コア開発キット – 2020.2
- 開発用基板: Zybo Zynq-7010評価ボード(Board Rev.4)
- Zynq XC7Z010-1CLG400C
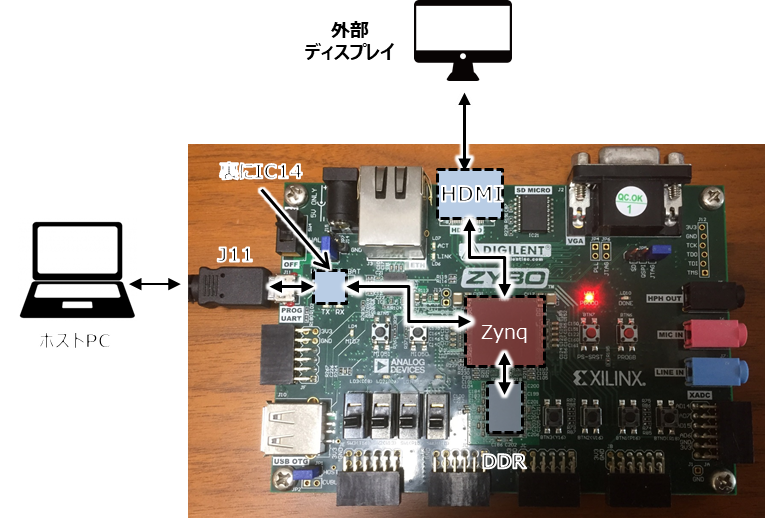
開発ボード Zybo Zynq-7010評価ボード

Vitisプロジェクトの作成
Vitis 2020.2のワークスペースの作成
“Hello World”アプリケーション、”LED点滅アプリケーション”を作成したときと同様に、Vitisのワークスペースを作成していきます。
ワークスペースの作成手順については、すでに過去の記事でまとめていますので、改めて確認したい方は[+]マークから詳細をご確認ください。
- Vivadoプロジェクトの[Tools]タブから、[Launch Vitis IDE]をクリックし、Vitis2020.2を立ち上げる
- “Workspace”のディレクトリを指定
- [Create Application Project]をクリックし、新しいアプリケーションプロジェクトを作成
- ハードウェアデザイン(XSAファイル)の読み込み
- アプリケーションプロジェクト名の指定
- ドメインの指定
- アプリケーションプロジェクトのテンプレートの読み込み
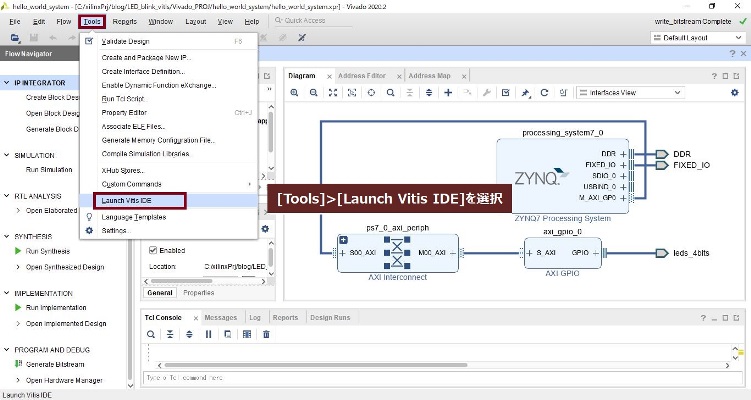
1. Vitis 2020.2の立ち上げ
まずはブロックデザインを作成したVivadoファイルを立ち上げ、[Tools]>[Launch Vitis IDE]を選択します。

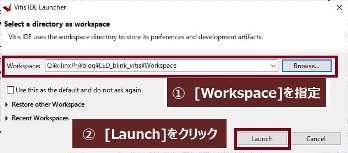
2. Workspaceディレクトリの指定
立ち上がったウィンドウ上で、Workspaceを格納するディレクトリを指定します。指定が完了したら、[Launch]をクリックします。

3. アプリケーションプロジェクトの作成開始
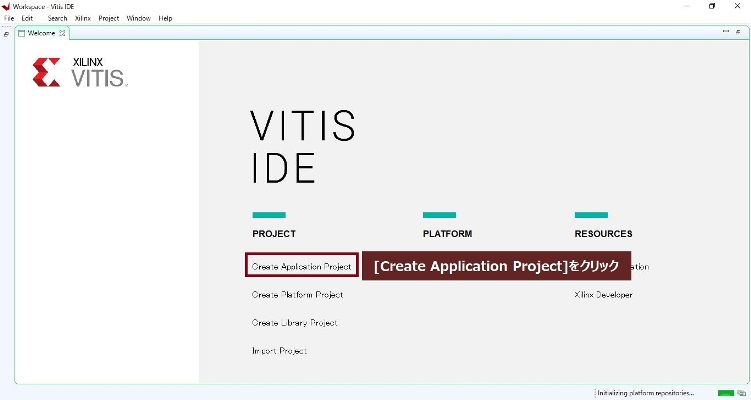
新しくVitisのウィンドウが立ち上がります。[Create Application Project]をクリックし、新しいアプリケーションプロジェクトを作成していきます。

4. ハードウェアデザイン(XSAファイル)の読み込み
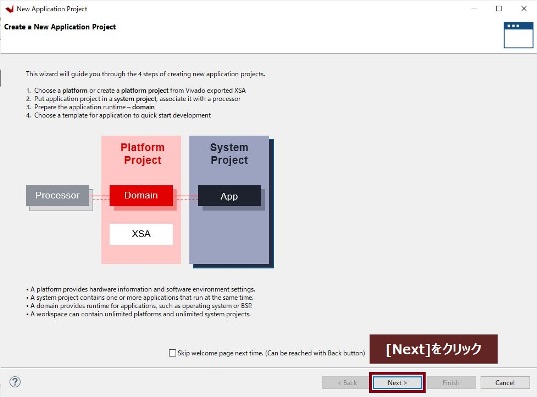
最初のウィンドウではそのまま[Next]をクリックします。

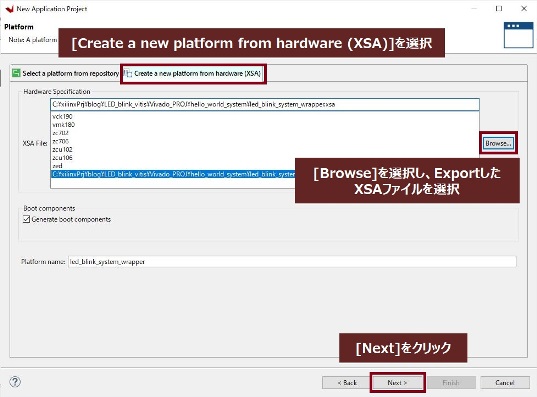
Vivadoで作成したハードウェアデザイン(XSAファイル)を読み込んでいきます。
[Create a new platform from hardware (XSA)]タブを選択し、[Browse]をクリックし、前回の記事で作成したXSAファイルを選択します。
選択が完了したら、[Next]をクリックします。

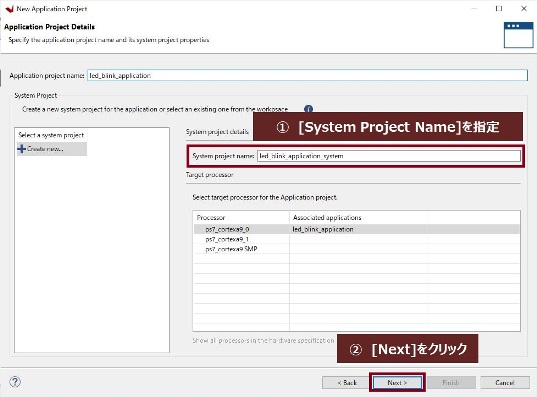
5. アプリケーションプロジェクト名の指定
アプリケーションプロジェクト名を入力し、アプリケーションを動作させるプロセッサの種類を選択したら、[Next]をクリックします。

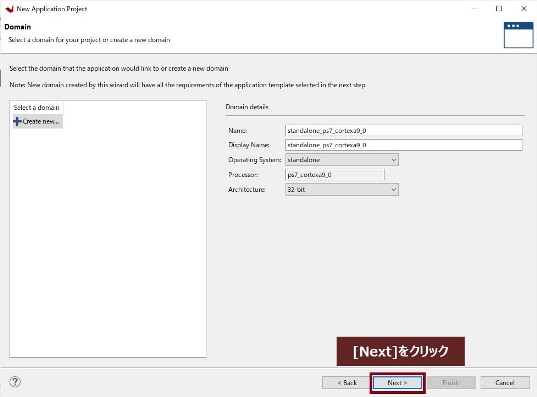
6. ドメインの指定
今回は特に設定変更不要ですので、そのまま[Next]をクリックします。

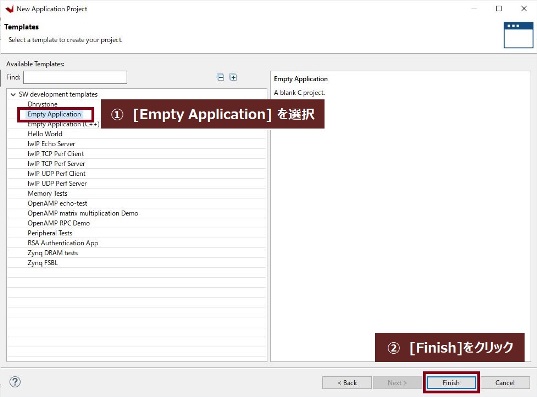
7. アプリケーションプロジェクトのテンプレートの読み込み
今回はゼロからプログラムを作成していきますので、“Empty Application”を選択し、[Finish]をクリックします。

Vitis IDEのウィンドウの立ち上げまで完了したら、このワークスペース上で、”HDMI出力”プログラムを作成していきましょう。
HDMI出力プログラムのソースコードの作成
はじめに、プログラムのソースコードをワークスペースに追加します。
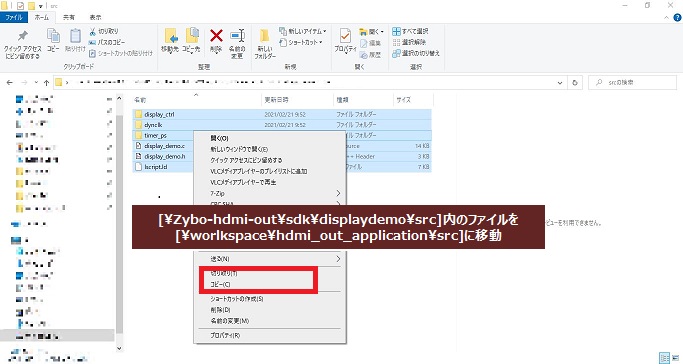
前回の記事でDigilentのHPからダウンロードした、HDMI出力のデモサンプルファイルからソースコードをWorkspaceに移します。

解凍したデモファイルの中から、[sdk]>[displaydemo]>[src]と移動し、その中のファイルを丸ごと、[workspace]内のフォルダに移していきます。
今回、Vitisで作成したアプリケーション名を[hdmi_out_application]としています。[workspace]内には、このアプリケーション名と同じ名前のフォルダ[hdmi_out_application]があるはずですので、その中の[src]というフォルダの中にダウンロードした以下のファイルを移していきます。
- dynclkフォルダ:ダイナミッククロックaxi_dynclkのドライバを動かすための関数
- timer_psフォルダ:Processing System (PS)部におけるタイマを動かすための関数
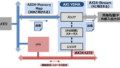
- display_ctrlフォルダ:ビデオ生成部(AXI VDMAと Video Timing Controller)のドライバを動かすための関数
- display_demo.c、display_demo.h:main関数とディスプレイの表示内容を切り替える関数
このファイルを移動させたらビルドを行います。
実装と動作確認
プログラムのビルドと実行
実装までの手順は、”Hello world”の場合と同様です。
後で確認できるように、[+]マークに詳細を記載しておきます。
①プロジェクトのビルド
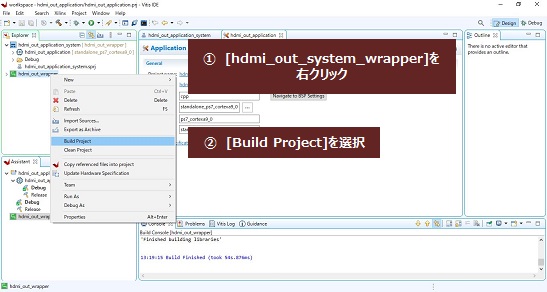
まず、プラットフォームプロジェクトをビルドしていきます。
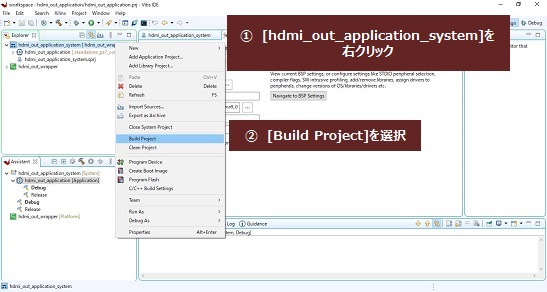
エクスプローラ内のプラットフォームプロジェクト(hdmi_out_system_wrapper)を選択し、右クリックします。[Build Project]を選択すると、ビルドが始まります。
今回、ビルドにかかった時間は17秒でした。

次に、システムプロジェクトをビルドしていきます。
エクスプローラ内のシステムプロジェクト(hdmi_out_application_system)を選択し、右クリックします。同様に[Build Project]を選択すると、ビルドが始まります。

②コンフィグレーション
回路基板をホストPCにつなぎます。
つないで電源を入れたら、PC側からFPGAへのbitstreamファイルの書き込み(コンフィグレーション)とアプリケーションソフトウェアのDDRへの書き込みを実行します。

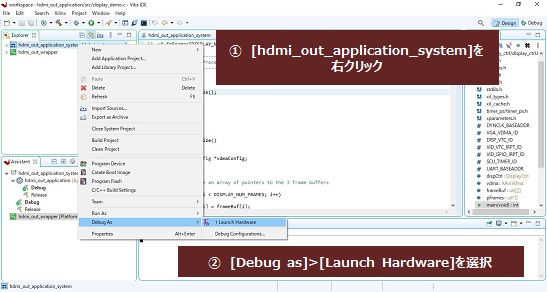
“hdmi_out_application_system”を右クリックし、[Debug as]>[Launch Hardware]を選択すると、コンフィグレーションとソフトウェアの書き込みが実施されます。
③COMポートの接続
デモサンプルでは、UART経由でディスプレイ表示の画素数とパターンを切り替えることが可能です。UART通信を行うためのCOMポートを選択しておきましょう。
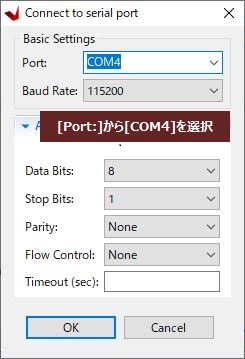
[Vitis Serial Terminal]の右上の[+]マークをクリックすると、”Connect to serial port”というウィンドウが立ち上がります。
このウィンドウ内の[Port:]から該当する[COM]を選択し、[OK]をクリックします。

プログラムの実行
では、[Resume]マークをクリックしてみましょう。
無事、ディスプレイに画像が表示されました!


LED点滅回路と同様に、目に見える形でモノが動くとプログラムを動かしている実感がわきますね!
ディスプレイの表示内容を自由に変えられるともっと楽しくなると思います。
次回は、プログラムの内容を書き換えて、ディスプレイの表示を変えていきたいと思います。
ここまで読んでいただき、ありがとうございました。





コメント